Ik kan niet genoeg benadrukken hoe belangrijk de startpagina is voor het succes van een intranet. Het is de eerste pagina die alle gebruikers te zien krijgen. Zonder een goed ontwerp zal jouw intranet er niet in slagen om de aandacht van de gebruikers te trekken. Hetgeen ook resulteert in lage adoptie en gebruikersbetrokkenheid.
Er is geen perfect ontwerp voor een startpagina aangezien de pagina even uniek moet zijn als de organisatie en de werknemers. Sommige elementen kunnen echter het verschil betekenen tussen een nuttige, boeiende startpagina en een digitale woestijn.
Neem deze 7 zaken in acht wanneer je van plan bent een aantrekkelijke en effectieve intranet startpagina op te bouwen.
1. Hou de structuur simpel en ordelijk.
Eenvoudig en ordelijk is een basisregel voor een goede gebruikerservaring. De startpagina van het intranet mag niet vol staan met widgets. Zonder eerst te onderzoeken welke informatie prioriteit moet krijgen, kan je startpagina verwarrend en chaotisch worden, hetgeen jouw werknemers ervan weerhoudt om verder te gaan navigeren.
Less is more! Een ordelijke structuur maakt het makkelijker voor gebruikers om zich te concentreren op de meest belangrijke inhoud. Wees dus selectief in wat je op de startpagina weergeeft en hou de belangrijkste informatie voor bovenaan de pagina. Een ordelijk en simpel design is bovendien tijdloos. Jouw intranet zal er dus nooit verouderd uitzien.
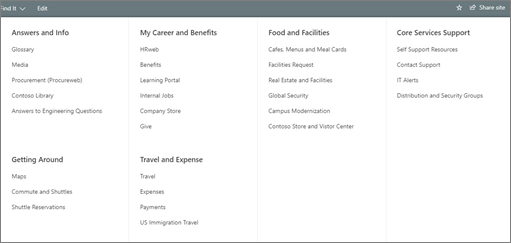
2. Ontwerp een makkelijke navigatie
Jouw startpagina moet een makkelijk en duidelijk navigatiemenu hebben. Dit laat gebruikers toe snel relevante informatie te herkennen en opvragen.
Probeer een overvol navigatiemenu te vermijden. Een overvolle navigatie kan ervoor zorgen dat jouw werknemers verdwalen binnen het intranet. Simpele taken moeten zeer makkelijk voltooid kunnen worden. Volgens experts is het genoeg om 5-7 navigatie – items te voorzien. Als jouw organisatie veel informatie, data en links bevat kan je dit best onderverdelen door een dropdown – menu of een mega menu te gebruiken
*Mega menu: een groot paneel dat uit het navigatiemenu schuift. Dit biedt een hele waaier aan mogelijkheden.
3. Voorzie gerichte inhoud
Het ontvangen van te veel irrelevante informatie is even frustrerend als te weinig informatie. Als je de betrokkenheid wil verbeteren kan je best relevante inhoud aan de gebruikers bezorgen.
Door de ‘doelpubliek’ functie binnen Involv kan je de juiste inhoud aan mensen binnen een specifiek team, locatie of departement weergeven.
4. Zorg dat jouw pagina er goed uitziet op mobiele apparaten
Omdat werknemers meer en meer vanop afstand werken moeten ze het intranet ook kunnen bereiken via hun mobiele apparaten. Heeft jouw intranet een aangepast mobiel ontwerp? Zeer goed! Maar jouw werknemers zullen het intranet nog makkelijker en sneller bereiken via een mobiele applicatie.
Een mobiele app past zich aan en haalt informatie binnen in een handig formaat voor mobiele apparaten.
De Involv app is aanpasbaar aan jouw huisstijl en is beschikbaar voor zowel Android als Apple apparaten. Bekijk de Involv mobiele app brochure om de app te ontdekken.
Plan uw intranetproject
Plant u een nieuw intranetproject? Download onze gratis whitepaper en ontdek welke stappen nodig zijn om een doeltreffend intranet te bouwen.
5. Gebruik visuele inhoud
Afbeeldingen werken als magneten voor aandacht. De startpagina van een intranet moet niet te al te vol staan met tekst. Gebruik visuele elementen zoals afbeeldingen of video’s om de aandacht van de gebruiker te trekken. Voor kwaliteitsvolle afbeeldingen kan je sites zoals Unsplash, Freepik of Pixabay gebruiken. Deze zijn gratis.
Niet enkel de startpagina maar elke andere inhoud van het intranet moet visueel en interactief zijn. Volgens Forrester Research zijn mensen 75% sneller geneigd een video te bekijken dan tekst te lezen. Als je jouw communicatie wil verbeteren kan je verschillende middelen gebruiken zoals zoals video’s afbeeldingen, kaarten, enz.
6. Gebruik het logo en de kleur van jouw merk
De startpagina van een intranet reflecteert meestal de cultuur van een bedrijf. Het kan werknemers helpen om gewoon te worden aan de look & feel van het intranet.
Stop niet bij de startpagina. Gebruik de branding doorheen het volledige intranet om een consistente omgeving op te bouwen.
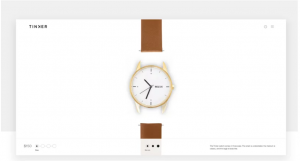
7. Wees niet bang van witruimte
Witruimte is simpelweg lege ruimte op een pagina. Bij het ontwerpen speelt witruimte een belangrijke rol zowel voor het uitzicht als de gebruikerservaring. Bekijk dit als een adempauze. Als dit goed is uitgevoerd kan witruimte gebruikers helpen om zich op specifieke delen van het intranet te richten. Het zorgt ook voor een ordelijke uitstraling
Bekijk zelf maar eens wat jouw aandacht trekt in de onderstaande afbeeldingen:
Conclusie
De startpagina is een vitaal onderdeel van het intranet. Het is de moeite waard om tijd en middelen te spenderen aan een effectief en aangenaam design. Denk aan de 7 beste manieren hierboven wanneer je jouw startpagina ontwerpt want ze zijn essentieel voor de adoptie van jouw intranet.
Aarzel niet om één van onze intranet experts te contacteren indien je hulp nodig hebt om jouw intranet te (her)ontwerpen. We staan klaar om te helpen. Download ook ons kijkboek van Involv om je te laten inspireren door onze 11 intranet mockups

Tim Bogemans
Starten Met Een Kant-En-Klaar SharePoint Intranet? Probeer Het Vandaag Uit.
01.
START UW DEMO
Involv is de beste oplossing voor u. Maar geloof ons niet op ons woord. Vraag uw demo aan en test alle functionaliteiten zelf uitgebreid uit.
02.
UW DIGITALE WERKPLEK
Tevreden met wat u ziet? Contacteer ons en uw digitale werkplek is kant-en-klaar in minder dan 1 uur.
03.
SUCCES
Medewerkers zullen gek zijn op de nieuwe digitale werkplek, doordat deze integreert met alle tools die ze vandaag reeds kennen en gebruiken. Wilt u meer? Neem gerust contact op!